 About the project
About the project
The tale of how it all started and how it became the thing it is today – written on November 27, 2017
In The Beginning
Sometime late into 2016 or early 2017, I started working on this project (back then it had a working title of "osu! scores"). At the time, the new osu! website was being rolled out and the osu!weekly posts started to appear on the new website layout instead of the old one.
The new layout had lots of improvements over the old one but there was one thing that became kinda weird. In the scorewatch section of the weekly they included embedded youtube videos. In the old layout they would just use a fixed width and height for the embed size and that worked just fine. The new layout however had stricter requirements since it is supposed to work on all kinds of display-sizes (think phones and alike). Therefore, a fixed size was out of the question. It had to be the width of the page, whatever it was.
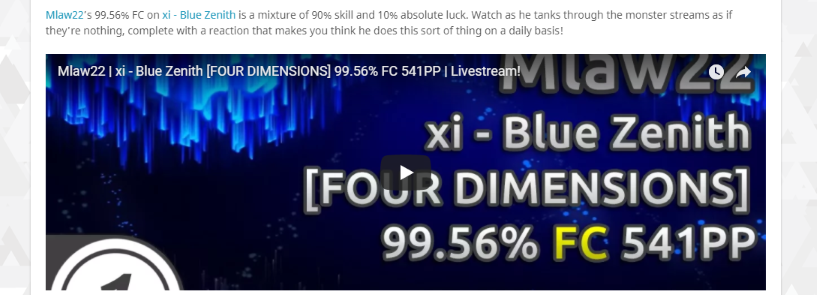
It looked like this:

The thumbnail was hardly readable, so I thought: hey, what if I create something where you can generate a picture that shows all the information about an osu! score you can want in a neat fashion? Thus, this project was born.
I contacted Raveille, who is responsible for the scorewatch section, and the guys over there seem to like it. It wasn't really in a usable state at the time however... I just had a quick proof of concept that mostly worked, but it was missing critical features. I wanted them to be able to just use it and have it work without me having to do manual things, however I knew the concept was working, so on to the next stage!
I Wanted More
I started to have a bigger goal with the project. I wanted everyone to be able to simply use it, get a picture on a url that would work forever, and they could share it with whoever they wanted to show something off, or maybe include it in a forum-signature or wherever else they want.
By the time the project was able to generate a picture with a beatmap and username as input, I could lookup the score of said user on said beatmap with the osu! api and fetch the data I needed from there. Unfortunately, that had one major limitation: it could only handle scores that were available through the api, and that means only the top-score of a player on that beatmap. I wanted more, I wanted the user to be able to generate a picture for whatever score they want, but that meant I had to fetch the data from somewhere else.
I figured the easiest was to have that "somewhere else" be an osu! replay file. That way a user could just upload such a file to my website and boom, it would just work™. That sounded great, but means I had to create a replay-file-parser.
Unfortunately, at the time, which was around March, I had less and less time to work on the project due to my graduation project. I was studying computer science at the time. So I never got around creating that parser. I'm a perfectionist, so without that feature included I didn't really want to call the project done and tell anyone about it. I did, however, tell some friends and shared it on the osu! dev discord and some other places when it came up in conversations. I wasn't hiding it or anything, and was fine with whoever found out about it using it. I just didn't really actively shared it with "the public" intentionally.
Somehow it got picked up by someone (or several someones, I have no idea) and I started to get traffic, mostly from Japan. I still to this day have no idea who it was (or were) in Japan that was using it (and maybe still is? Hi!), but hey, it was being used and that is awesome! It motivated me to keep doing little things and improvements, even though I didn't have much time. There were still quite a few things I wasn't really happy about, but the site mostly worked fine.
Wrapping Things Up
Fast forward about half a year. I have now graduated and am working at my first job as a programmer. I have made huge improvements to the UI of the result-screen, so it's now easier than ever to grab the URL of the image to share it or grab some pre-made bb-code/markdown/html to paste somewhere. I have also finally finished writing the replay-file-parser and you can now upload a replay file generated by the osu! client!
It also got a new name, that being the name it has right now! Many thanks to Franc[e]sco (who you might know as the creator of oppai) for coming up with the name and providing me with a list of suggestions of domain names, of which I ended up using two: lookatmysco.re runs the main website and nicesco.re hosts the generated images.
By now you might be thinking: hey, what about that osu!weekly scorewatch thing? Well that never really took off since I never was really quite ready for it for them to use it. In the meantime osu!weekly doesn't exist anymore, but the osu!monthly has been revived, and the scorewatch is going to make its appearance in there! I am still in touch with the scorewatch team and they are going to use this project!
So almost a year later and this project is finally going to be used for its originally intended purpose!
(Better late than never I guess 
Have fun using it, and above all, thank you!
Olle Kelderman – November 27, 2017
P.S. Major props if you've actually come this far and read the whole page, I love you 
P.P.S. Big thanks to Rush X for being cute being amazing and helping out with proofreading this website and
making sure it contains actual English.